Overview
Pattern for managing data flow
Unidirectional
Parts
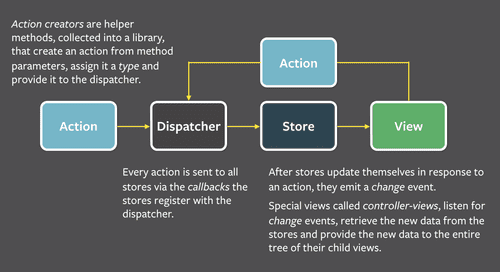
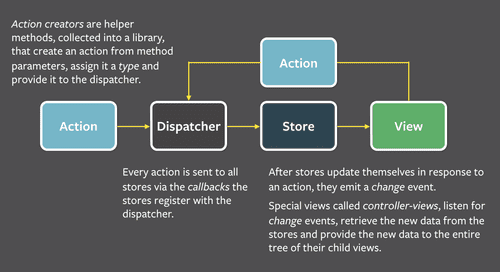
Dispatcher
Store
Action
View
Dispatcher
Receives actions and dispatch them to the store
One dispatcher in each app
Every store will receive every action
Store
The data in the store must only be mutated by responding to an action
Every time a store’s data changes it must emit a “change event”
Many stores in each application
Actions
Simple objects that have a “type” filed and some data
Capture the ways in which anything might interact with your application
Views
Data from stores is displayed in views
When a view uses data from store it must also subscribe to change events from
that store
Then when the store emits a change the view can get the new data and re-render
 React
React